ریسپانسیو یعنی چه؟ طراحی وب واکنش گرا چیست و چه کاربردی دارد؟ اصلا چرا این همه درباره ریسپانسیو بودن سایت ها و طراحی وب سایت واکنش گرا صحبت می شود؟ چرا باید یک سایت واکنش گرا یا ریسپانسیو داشته باشیم؟
با ما در ” مستر ای جی” – تیم تخصصی طراحی سایت و ارائه دهنده خدمات وب و طراحی گرافیک و… – همراه باشید تا پاسخ تمام سوالات بالا را به شما بگوییم:
ریسپانسیو یعنی چه؟
در گذشته تمامی سرچ ها و جستجوها با کامپیوترها انجام می شد و خبری از دستگاه های دیگر با اندازه ها و سایزهای مختلف نبود. اما کم کم با آمدن وسیله های دیگری مانند گوشی موبایل، تبلت، لپ تاپ و… ، سرچ و جستجو در اینترنت مدل های جدیدی به خود گرفت. زیرا سایت هایی که برای نمایش در کامپیوترهای خانگی طراحی شده بودند، در صفحه مانیتور کوچک موبایل، به هم ریختگی پیدا می کردند و انسجام مناسبی نداشتند.
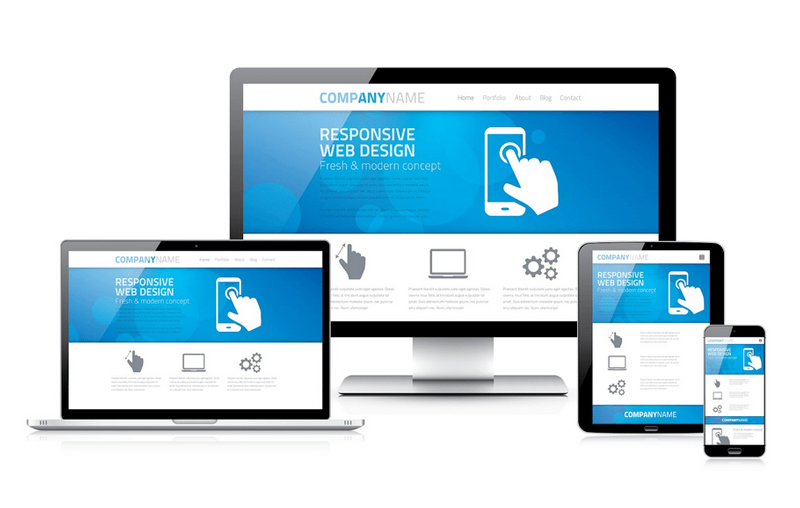
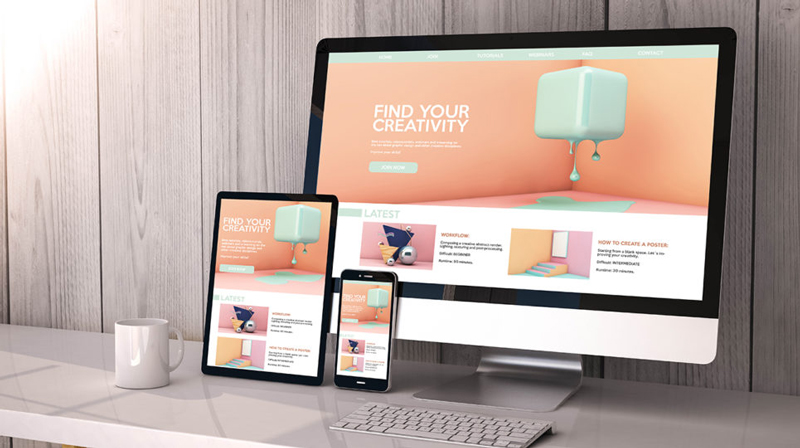
به همین خاطر روشی برای طراحی سایت ها ایجاد شد که در آن، صفحات مختلف سایت، قابلیت نمایش در همه نوع دستگاه با هر اندازه صفحه نمایشگر را پیدا کردند تا مشکلی در انسجام و شکل و شمایل آنها ایجاد نشود و کاربر بتواند بدون زوم کردن، اسکرول افقی و… به وب سایت دسترسی داشته باشد. ضمنا لینک ها، گزینه ها و دکمه ها هم قابل کلیک باشند. به اینگونه طراحی وب سایت، ریسپانسیو یا واکنش گرا – Responsive Design – گفته می شود.
چرا باید سایت واکنش گرا باشد؟ ضرورت ریسپانسیو بودن وب سایت ها
طبق آمارها، بیش از ۸۰ درصد بازدید از سایت ها، با موبایل انجام می شود و مردم بیشتر جستجوهای خود را با گوشی های موبایل خود انحام می دهند نه کامپیوترها! پس دلیل اینکه چرا باید سایت ها واکنش گرا و ریسپانسیو باشند، مشخص شد. کاربران باید بتوانند بدون هیچ مشکلی به صفحات مختلف سایت دسترسی داشته باشند و تمام مطالب و منوها، کاملا مناسب و بهینه در صفحه نمایشگر گوشی قابل نمایش باشند.
از طرفی ریسپانسیو بودن یک سایت، امتیاز ویژه ای برای آن سایت خواهد بود و در سرچ های گوگل زودتر و بالاتر به نمایش در می آید. زیرا گوگل به سایت هایی که نیاز کاربران را مهم و ضروری بدانند و برای آن ارزش قائل شوند، رتبه بالاتری می دهد و از لحاظ سئو، آن را قوی تر ارزیابی می کند.
افزایش رتبه سایت با ۶ روش بهینه سازی سئو
طراحی سایت ریسپانسیو و حرفه ای
ریسپانسیو بودن سایت هنگام برنامه نویسی و طراحی سایت تعیین و برنامه ریزی شود. طراح سایت بر اساس سلیقه و تجربه خود، بهترین صفحه آرایی و چینش را برای نمایش در سایزهای مختلف طراحی می کند و بر اساس آن طراحی، عناصر html در کنار هم قرار می گیرند تا بهترین نمایش و صفحه آرایی صورت بگیرد.
روش های ریسپانسیو کردن سایت
بوت استرپ Bootstrap
مدیا کوری Media Query
دو روش بالا از روش های معمول ریسپانسیو کردن سایت است که در ایران هم به طور گسترده استفاده می شود. استفاده از بوت استرپ یا مدیا کوری در طراحی سایت، این امکان را به کدنویس می دهند تا نمایش عکس های بزرگ و فونت های نوشته ها و همچنین محل قرارگیری سایدبار و منوها را برای سایزهای مختلف نمایشگرها به صورت متغیر و متناسب با سایز صفحه مرورگر برنامه ریزی کند.
برای استفاده از بوت استرپ، طراح سایت باید فایل آن را دانلود و در پوشه های سایت قرار دهد و حتما باید در فایل HTML به آن لینک دهد تا بوت استرپ هم موقع نمایش فایل های سایت، اجرا شود. اما برای استفاده از مدیا کوری، در فایل های CSS حالت ها و سایزهای مختلفی برای نمایش صفحات تعریف می شود.
تست ریسپانسیو بودن سایت
ابزار تست ریسپانسیو گوگل (Mobile Friendly Test) یکی از بهترین هاست که می توانید به کمک آن سایت مورد نظر خود را بررسی نمایید. برای اینکه بدانید سایت شما و یا هر وب سایت دیگری واکنش گرا هست و قابلیت نمایش مناسب و بهینه روی هر نوع دستگاهی را دارد یا خیر، می توانید روی لینک زیر کلیک کنید.
مستر ای جی – بهترین و تخصصی ترین مرجع ارائه دهنده خدمات طراحی وب سایت
این روزها ریسپانسیو بودن سایت، یک امتیاز یا امکان و ویژگی خاص به حساب نمی آید، بلکه یک ضرورت و الزام است تا بهترین نتیجه را از طراحی و راه اندازی وب سایت خود بگیرید. وب سایت شما نماینده و پایگاه رسمی کسب و کار و برند شما در فضای اینترنت است که اتفاقا بیشترین مخاطبان هدف و موثرترین ابزار برای جذب کاربران و خریداران را برایتان به ارمغان می آورد. پس زودتر به فکر راه اندازی سایت شخصی خود باشید.
سال ها تجربه و انجام صدها پروژه موفق و درخشان، نقطه اعتمادی بی نظیر در حوزه خدمات طراحی وب سایت، طراحی لوگو و برند، برنامه نویسی و… می باشد که “مستر ای جی” را به یار همیشگی شما برای متحول کردن کسب و کارتان تبدیل کرده است.
حتما از دیدن نمونه کارهای “مستر ای جی” در زمینه طراحی وبسایت، برنامه نویسی و همچنین طراحی گرافیک، لوگو، عکاسی و… شگفت زده خواهید شد.
شماره تماس: ۰۹۰۳۴۵۰۱۲۵۴






بدون دیدگاه